发布作者: 阿良
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
Uptime-kuma是一个网站监控工具,支持监控HTTP(s)/TCP/HTTP(s)关键字/Ping/DNS记录/推送/Steam Game Server等功能的正常运行。同时,它还支持多种通知渠道,如电子邮件 (SMTP) 和钉钉机器人等70多种通知服务报警。
docker run -itd --restart=always --name uptime-kuma
-p 801:3001
-v /www/wwwroot/uptime-kuma:/app/data
louislam/uptime-kuma:latest
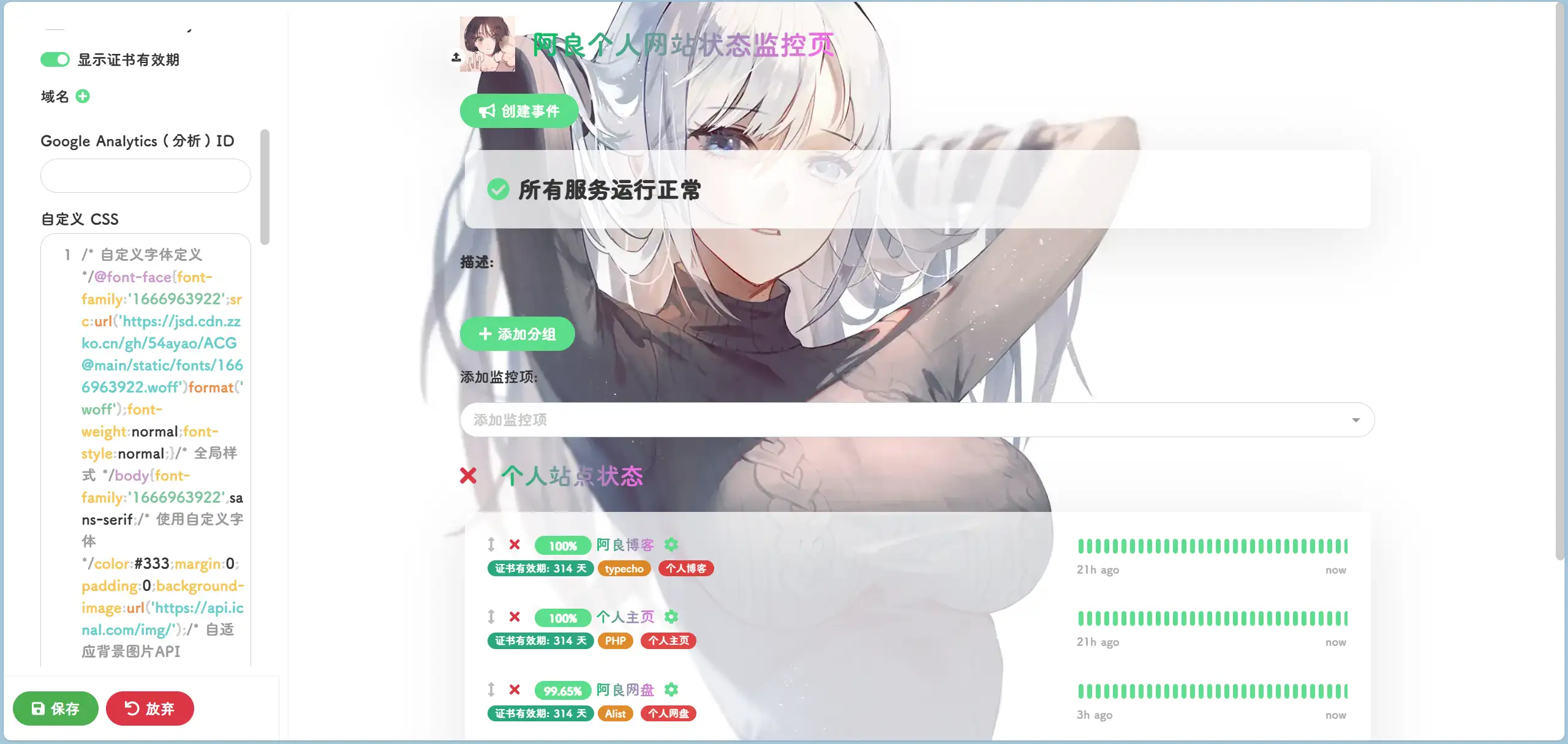
/* 美化代码*/@font-face{font-family:'1666963922';src:url('https://jsd.cdn.zzko.cn/gh/54ayao/ACG@main/static/fonts/1666963922.woff')format('woff');font-weight:normal;font-style:normal;}/* 全局样式 */body{font-family:'1666963922',sans-serif;/* 使用自定义字体 */color:#333;margin:0;padding:0;background-image:url('https://api.icnal.com/img/');/* 自适应背景图片API */background-attachment:fixed;background-size:cover;background-position:center center;background-repeat:no-repeat;}/* 导航栏链接悬停样式 */.navbar a:hover{text-decoration:underline;}/* 卡片样式 */.card{background-color:#fff;border-radius:5px;box-shadow:0 2px 5pxrgba(0,0,0,0.1);margin-bottom:20px;padding:20px;}/* 卡片标题样式 */.card-title{font-size:18px;font-weight:bold;margin-bottom:10px;}/* 在明亮主题下,应用不同的背景色及75%透明度 */.shadow-box{background-color:rgba(255,255,255,0.75);padding:10px;margin:5px;border-radius:10px;box-shadow:0 2px 5pxrgba(0,0,0,0.1);text-decoration:none;}/* 在暗色主题下,应用不同的背景色及65%透明度 */.dark .shadow-box:not(.alert){background-color:rgba(0,0,0,0.65);padding:20px;margin:10px;border-radius:5px;box-shadow:0 2px 5pxrgba(0,0,0,0.1);}/* 侧边栏样式 */.sidebar{background-color:rgba(255,255,255,0.9);padding:20px;margin:10px;border-radius:5px;box-shadow:0 2px 5pxrgba(0,0,0,0.1);}/* 特定元素和类的样式 */span[data-v-7d4a7f28], .item-name, div.description[data-v-7d4a7f28][data-v-b8247e57][contenteditable="true"], div[data-v-7d4a7f28][data-v-b8247e57].alert-heading.p-2, .refresh-info > div, .alert-heading.p-2 > div, .alert-heading.p-2 > p, .alert-heading.p-2 > h1{background-image:linear-gradient(90deg,#07c160,#fb6bea 25%,#3aedff 50%,#fb6bea 75%,#28d079);font-family:'1666963922',sans-serif;-webkit-text-fill-color:transparent;-webkit-background-clip:text;background-size:400% 100%;animation:wzw 10s linear infinite;}/* 动画关键帧定义 */@keyframeswzw{0%{background-position:0% 50%;}50%{background-position:100% 50%;}100%{background-position:0% 50%;}}#app{font-family:'1666963922',BlinkMacSystemFont,'segoe ui',Roboto,'helvetica neue',Arial,'noto sans',sans-serif,'apple color emoji','segoe ui emoji','segoe ui symbol','noto color emoji'!important;}{/gird-item}
{gird-item}
{/gird-item}
最好在状态页自定义底部文本添加 <a href="https://域名/dashboard">后台管理</a> ,防止遗忘后台页面。
演示站点: up.icnal.com
这篇文章写得深入浅出,让我这个小白也看懂了!
我也用这个监控。哈哈哈。监控一些小工具
我以为是访问统计,有没有好用的访问统计?
假如你曾有过虚度的时光,请不要以叹息作为补偿,明天的路途毕竟长于逝去的岁月。快迈步,前面相迎的是幸福的曙光!
你 实在地 帮助选择路线。保持方向!
令人惊叹的 旅游页面! 干得好!
你们的博客 确实 帮助选择路线。不要放弃!
我一直梦想, 参观你们描述的目的地。感谢激励。
出色的 在线导览! 越来越好!