发布作者: 阿良
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
今天偶然间逛到 苏晓晴博客 ,发现他博客主题的手机页面侧边栏和网页背景挺好看的,于是将其抄了过来,下面记录改动过程。
直接在后台外观设置的自定义css添加下列代码或在网站引用的style.css文件添加
ul.header_roll-menu.panel-box { background: var(--background);
border-radius: var(--radius-wrap);
padding: 10px 15px;
box-shadow: var(--box-shadow);
margin-bottom: 15px}
ul.header_roll-count {
background: var(--background);
border-radius: var(--radius-wrap);
padding: 10px 15px;
box-shadow: var(--box-shadow);
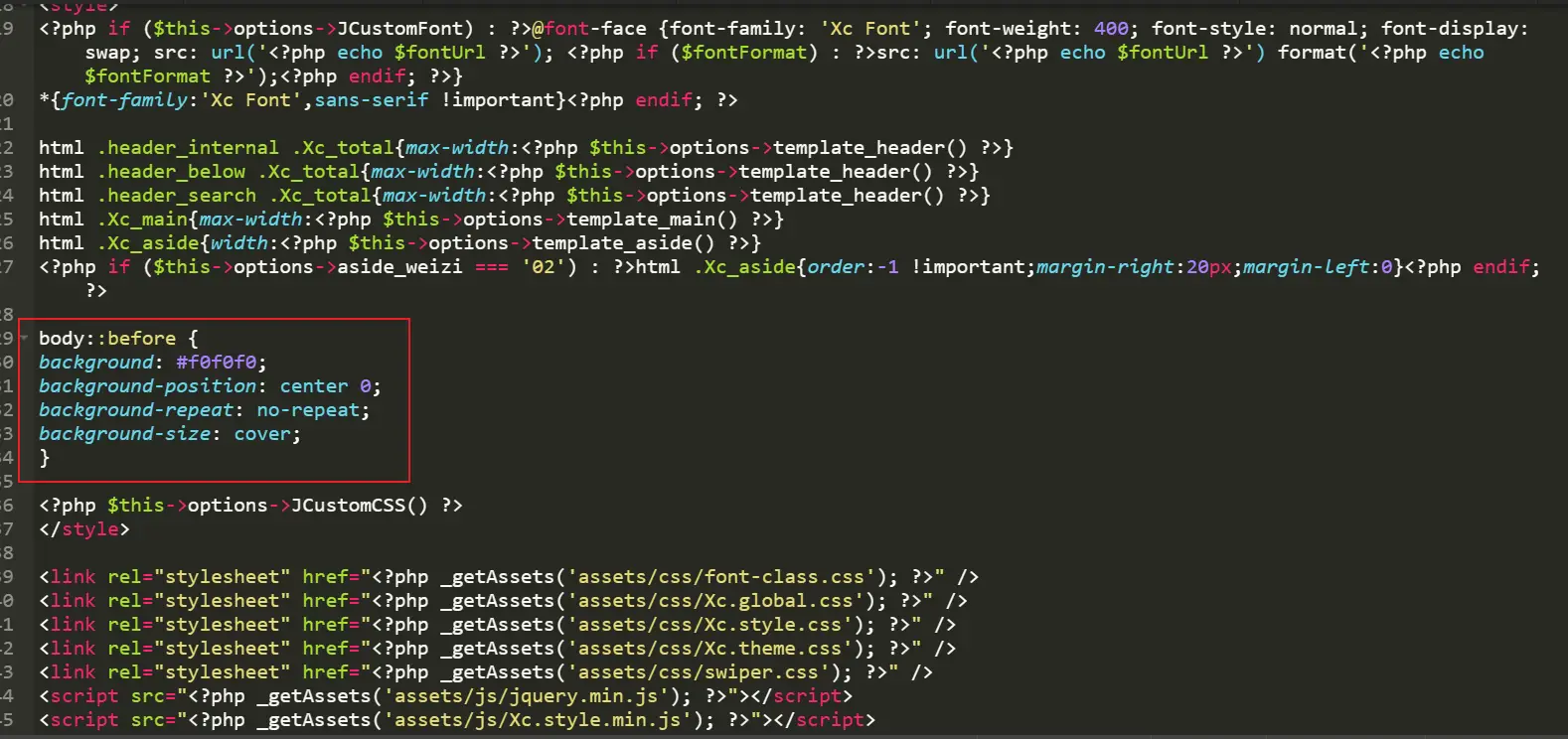
margin-bottom: 15px}最初在后台外观设置里的自定义css加上下面代码,结果无效。F12查看,主题在includ.php有颜色代码,冲突了,于是乎直接动刀。
body::before {
background: url(/usr/uploads/2024/3989425377.jpeg);
}
你这动手能力,强!
非信息行业人员的瞎折腾罢了?