发布作者: 阿良
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
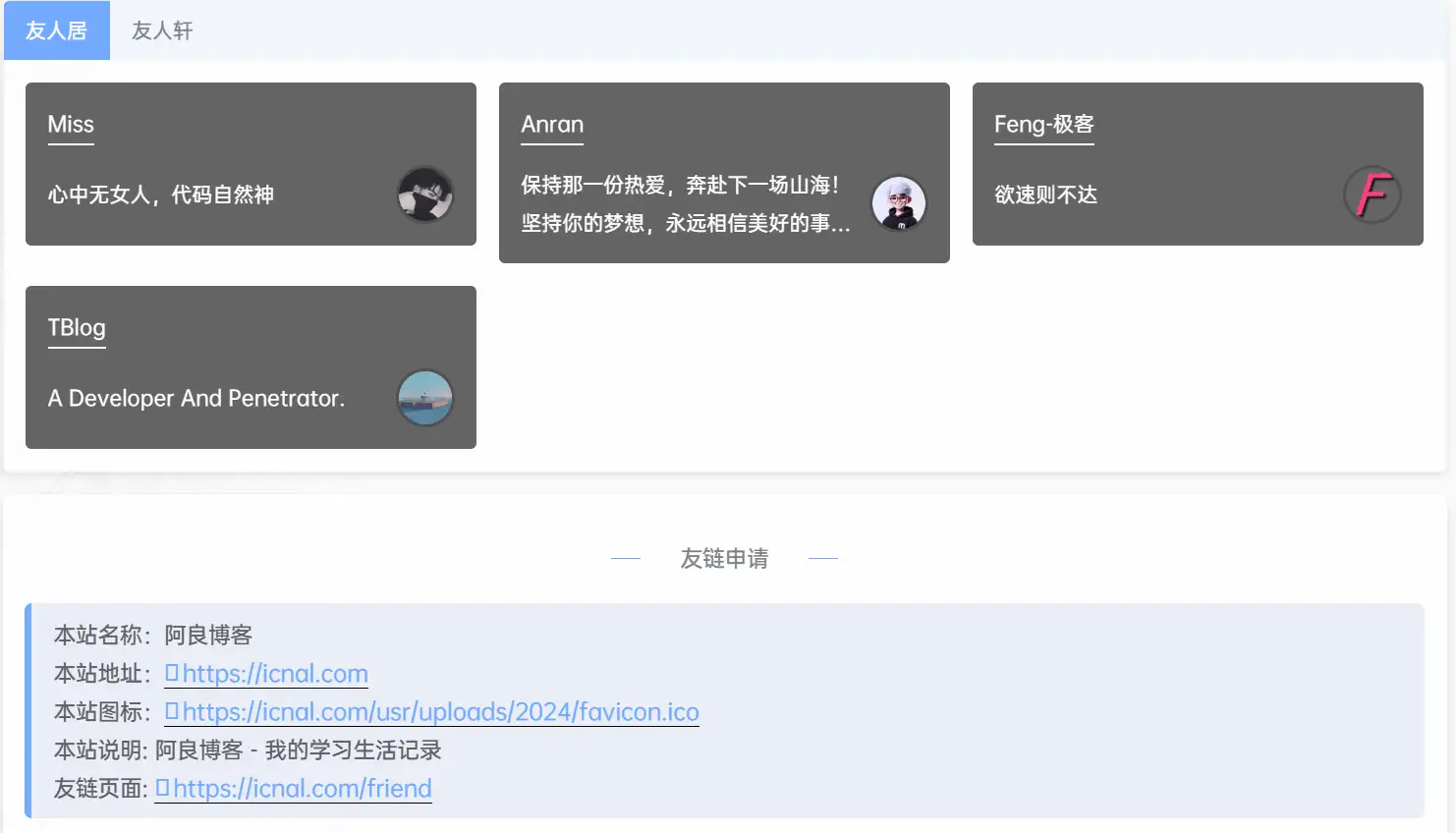
为了更好的与友人居的朋友们访问及扩大博客交友圈,计划给友链页面增加标签页,将收录博客的聚合站点单独放在友人轩中。
参考样式为handsome主题的友情链接页面。
Xccx_admin.php 加入$JFriends = new Typecho_Widget_Helper_Form_Element_Textarea(
'JFriends1',
NULL,
'阿良 || https://icnal.com || https://icnal.com/usr/uploads/2024/favicon.ico || 阿良博客 - 我的学习生活记录',
'友情链接(内页链接)',
'介绍:用于填写友情链接内页链接 <br />
注意:您需要先增加友链链接页面(新增独立页面-右侧模板选择友链),该项才会生效 <br />
格式:博客名称 || 博客地址 || 博客头像 || 博客简介 <br />
其他:一行一个,一行代表一个友链'
);
$JFriends->setAttribute('class', 'Xc_content Xc_other');
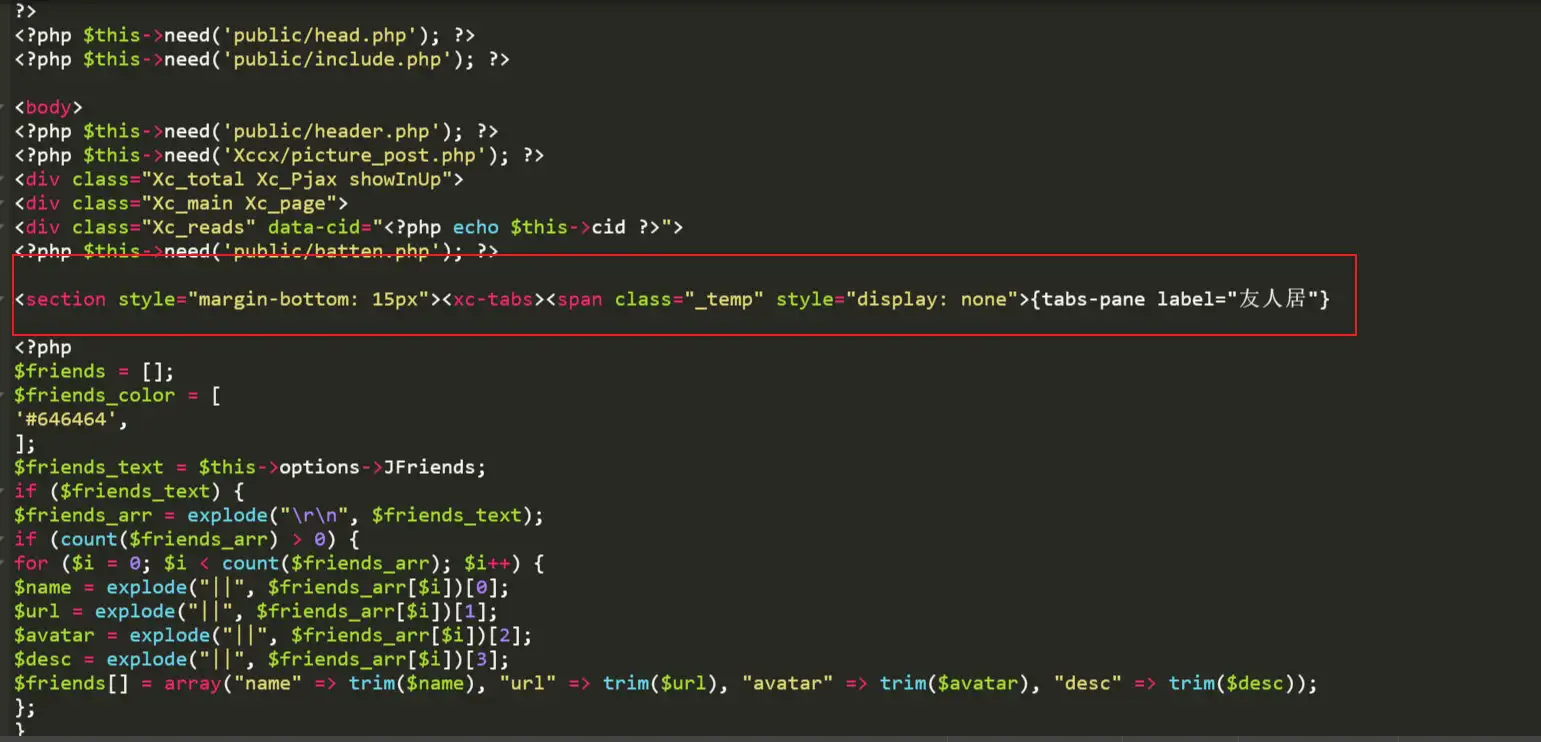
$form->addInput($JFriends);friends.php(友链页面),将下列代码置于原输出友链模块上面<section style="margin-bottom: 15px"><xc-tabs><span class="_temp" style="display: none">{tabs-pane label="友人居"}
{/tabs-pane}
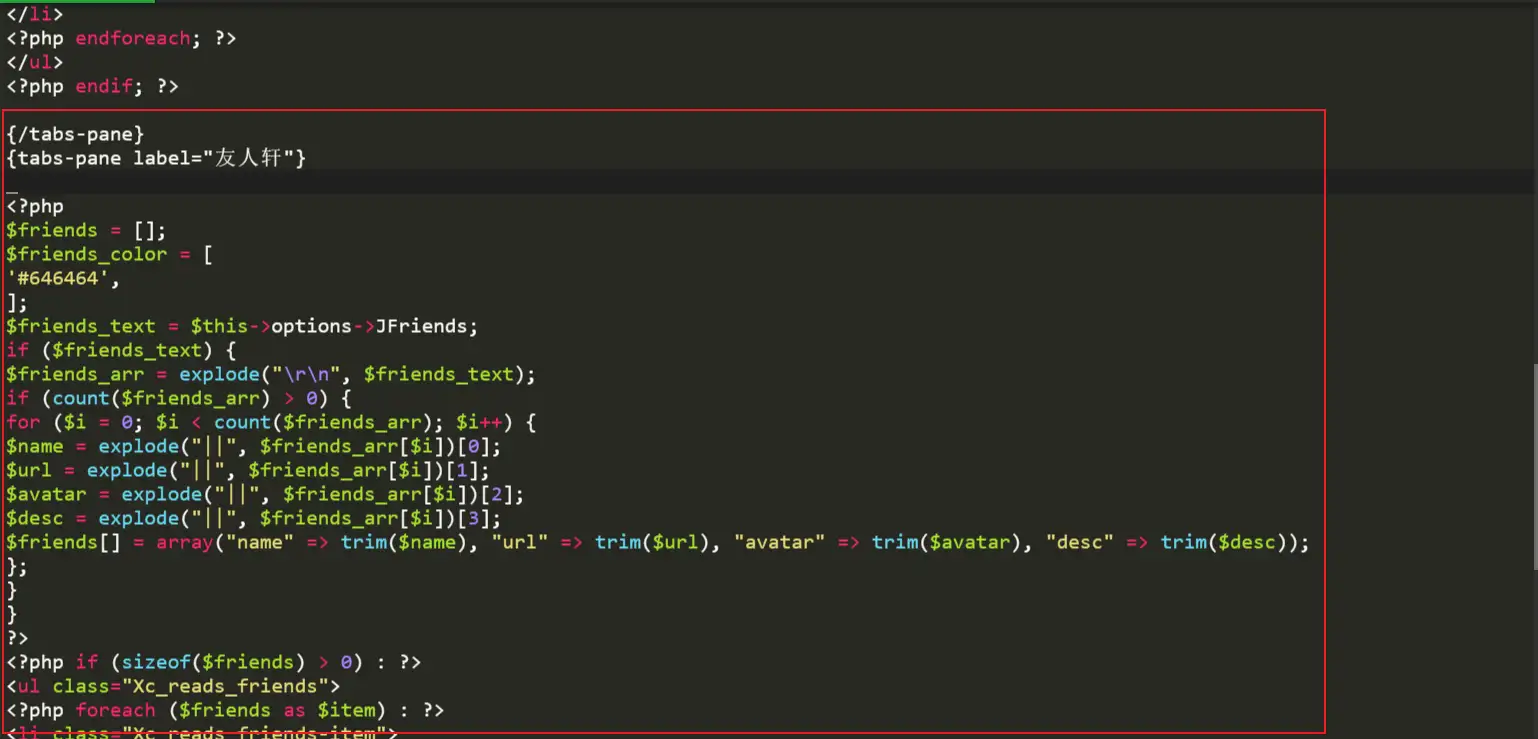
{tabs-pane label="友人轩"}
<?php
$friends = [];
$friends_color = [
'#646464',
];
$friends_text = $this->options->JFriends1;
if ($friends_text) {
$friends_arr = explode("\r\n", $friends_text);
if (count($friends_arr) > 0) {
for ($i = 0; $i < count($friends_arr); $i++) {
$name = explode("||", $friends_arr[$i])[0];
$url = explode("||", $friends_arr[$i])[1];
$avatar = explode("||", $friends_arr[$i])[2];
$desc = explode("||", $friends_arr[$i])[3];
$friends[] = array("name" => trim($name), "url" => trim($url), "avatar" => trim($avatar), "desc" => trim($desc));
};
}
}
?>
<?php if (sizeof($friends) > 0) : ?>
<ul class="Xc_reads_friends">
<?php foreach ($friends as $item) : ?>
<li class="Xc_reads_friends-item">
<a class="contain" href="<?php echo $item['url']; ?>" target="_blank" style="background: <?php echo $friends_color[mt_rand(0, count($friends_color) - 1)] ?>">
<span class="title"><?php echo $item['name']; ?></span>
<div class="content">
<div class="desc" title="<?php echo $item['desc']; ?>"><?php echo $item['desc']; ?></div>
<img width="40" height="40" class="avatar lazyload" src="<?php _getAvatarLazyload(); ?>" data-src="<?php echo $item['avatar']; ?>">
</div>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
{/tabs-pane}</span></xc-tabs></section>

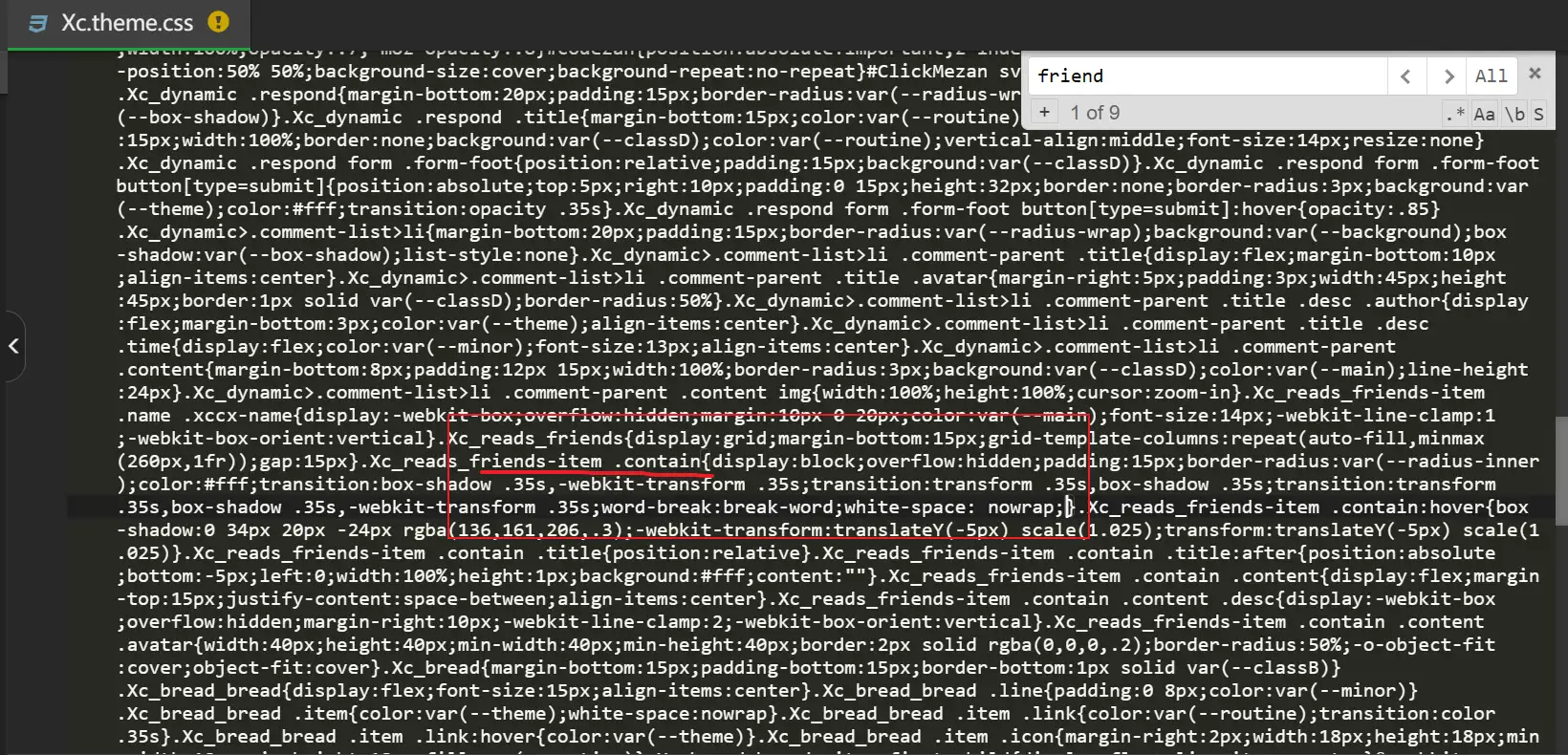
输出友链网站简介时,将多余字体隐藏不换行
Xc_reads_friends_item 样式增加css white-space:nowrap;


这个界面确实比之前美观多了,加油!