发布作者: 阿良
本文链接: https://icnal.com/6.html
作品采用: 《 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 》许可协议授权
xc开源版主题没有文章图片灯箱效果,为了获得文章图片更好的浏览体验,特意通过引用fancybox来实现该功能。下面分享我使用typecho主题xc引用fancybox实现文章图片灯箱效果的过程。
fancyBox是一款优秀的弹出框Jquery插件,能实现快速预览图片,放大图片,支持使用鼠标滚轮和键盘切换图片等等。总之,FancyBox是一款非常好用的图片灯箱插件。

在主题下head.php文件,</head>标签前填入下列代码(Xc开源主题忽略此步骤,其在public/footer.php下已引入)
<link href="https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js" type="ee71b4ea12285dc3ed787f94-text/javascript"></script>1. Xc主题添加灯箱效果
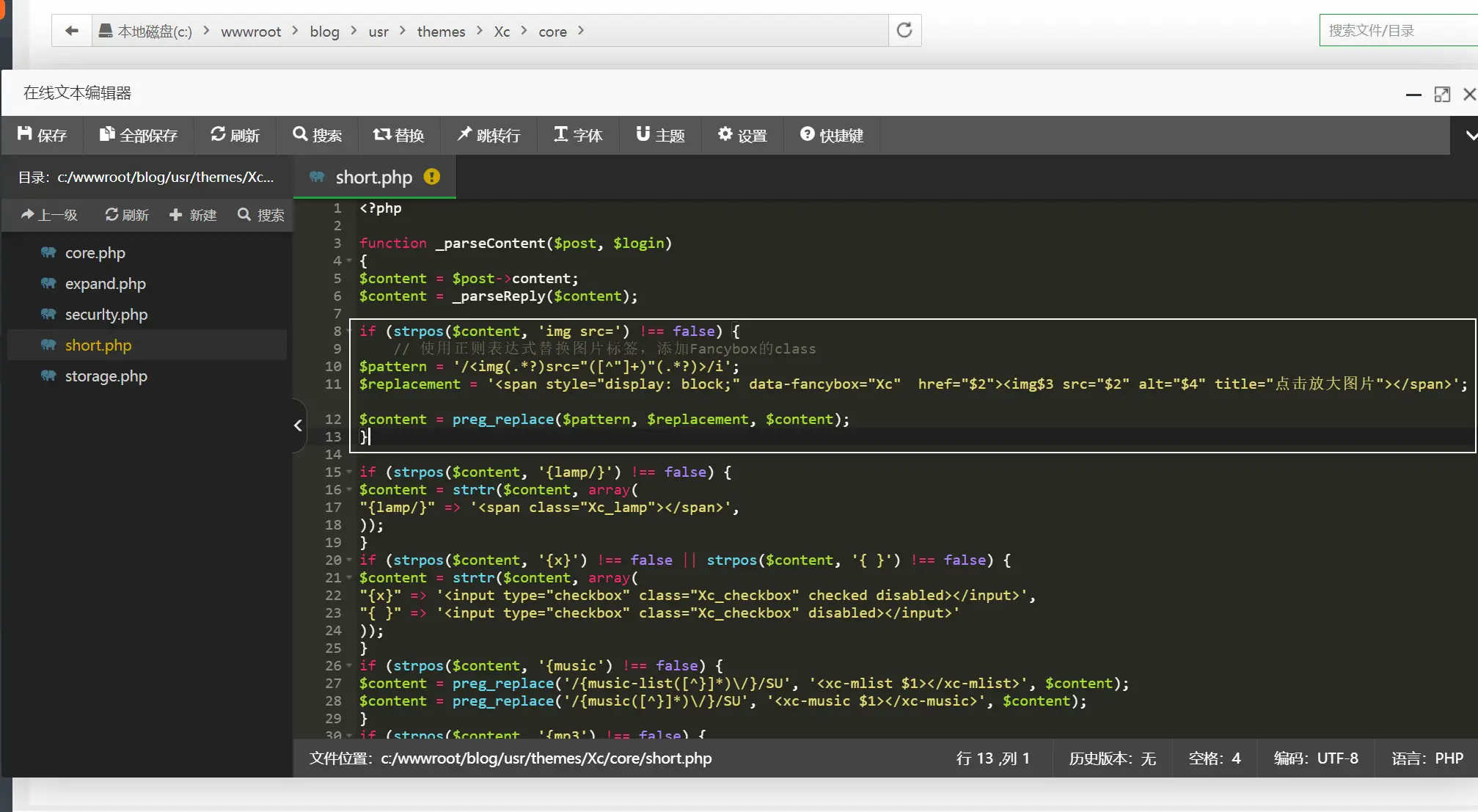
打开主题下/core/short.php文件,在if (strpos上面添加如下代码保存即可。
if (strpos($content, 'img src=') !== false) {
// 使用正则表达式替换图片标签,添加Fancybox的class
$pattern = '/<img(.*?)src="([^"]+)"(.*?)>/i';
$replacement = '<span style="display: block;" data-fancybox="Xc" href="$2"><img$3 src="$2" alt="$4" title="点击放大图片"></span>';
$content = preg_replace($pattern, $replacement, $content);
}
2.其他主题添加灯箱效果
把post.php中的<?php $this->content(); ?>修改成下面代码保存即可生效。
<?php
$pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i';
$replacement = '<a href="$1" data-fancybox="gallery" /><img src="$1" alt="'.$this->title.'" title="点击放大图片"></a>';
$content = preg_replace($pattern, $replacement, $this->content);
echo $content;
?>原理:将原来输出文章内容中的img标签进行替换,使之能够被FancyBox选择。
如果网站开启了pjax无加载刷新,最好在footer.php中加入下面代码。
<script type="text/javascript">
$(document).ready(function () {
$.fancybox.defaults.hash = false;
});
</script>
—— 评论区 ——